Title: Introduction to WordPress
WordPress is a free and open-source content management system (CMS) that allows you to create and manage websites. It’s known for its user-friendly interface and extensive customization options, which make it a popular choice for both beginners and experienced developers.
WordPress comes with a wide range of features out of the box, but its functionality can be extended even further with themes and plugins. Themes dictate the appearance of your site and can also provide additional functionality, while plugins are used to add even more features to your site.
You can use WordPress to create any type of website, from personal blogs to business websites and online stores. It’s powered by PHP, HTML, CSS, and JavaScript, but you don’t need to know these languages to use WordPress. The platform is designed to be easy to use even for people without coding skills. However, knowing these languages can be beneficial if you want to customize your site beyond the capabilities of existing themes and plugins
In conclusion, WordPress is a powerful and flexible platform for creating and managing websites. With its user-friendly interface, extensive customization options, and a wealth of available resources for learning, it’s an excellent choice for anyone looking to create their own website.
Resources :
Pages: Creating a new page in WordPress is a simple process. Here’s a detailed step-by-step guide on how to do it:
- Log in to your WordPress Dashboard: This is usually located at yourdomain.com/wp-admin.

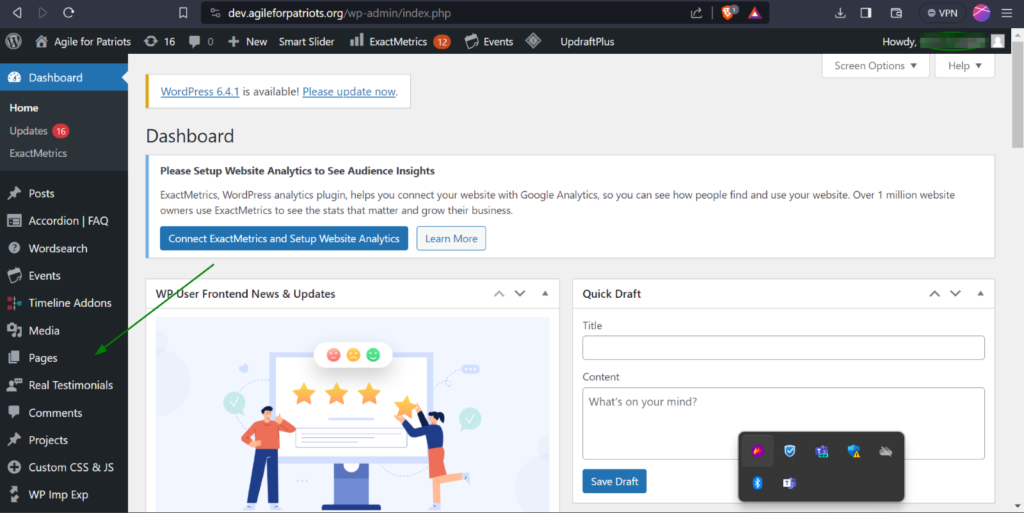
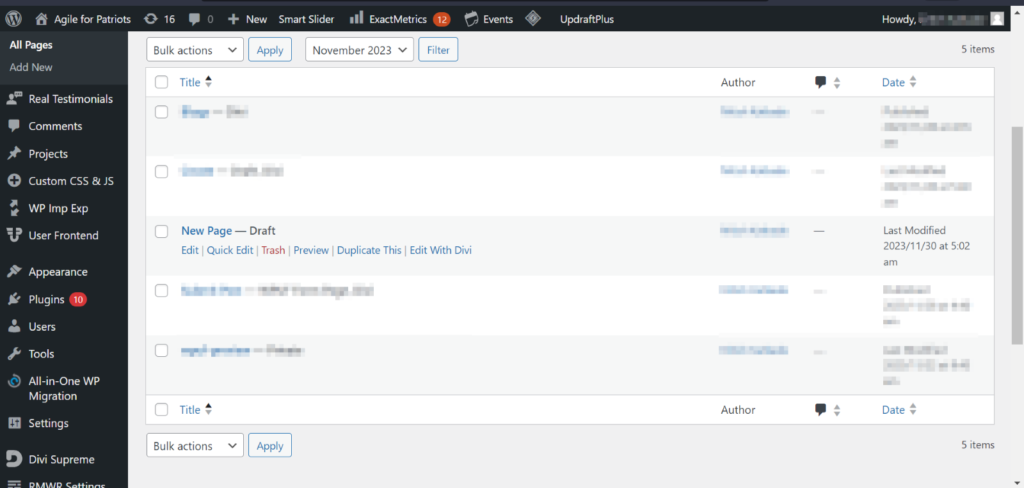
- Navigate to Pages: On the left-hand side of your WordPress Dashboard, you will see a menu. Hover over or click on the ‘Pages’ option.
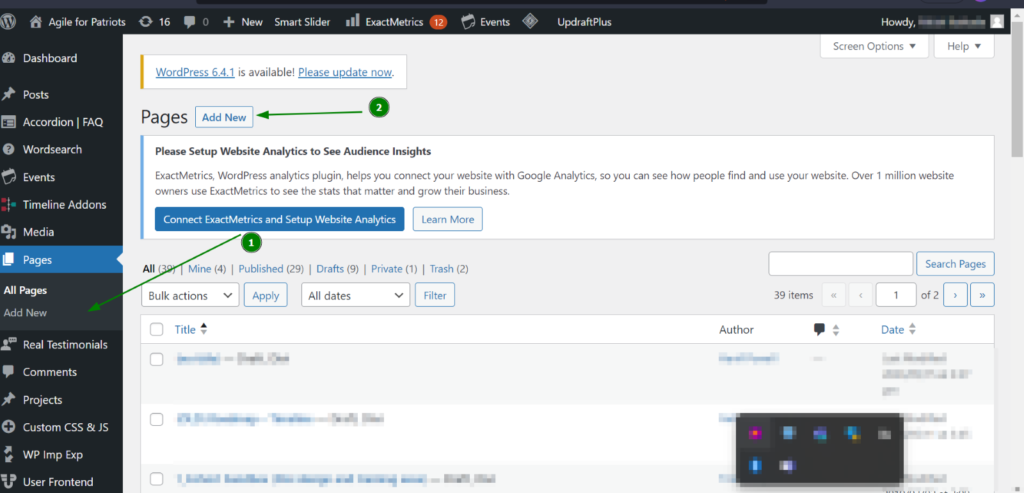
- Click on ‘Add New’: This will take you to a new screen where you can create your new page.

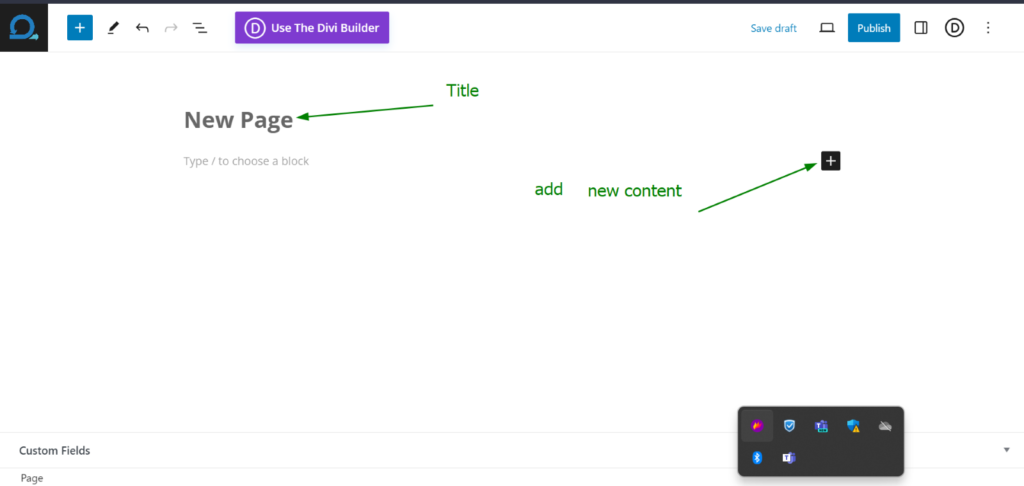
- Enter Your Page Title: At the top of the screen, you’ll see a field that says ‘Add title’. This is where you put the title of your page.
- Add Your Content: Below the title area, you’ll find the content editor. This is where you can add text, images, videos, and other content for your page. If you’re using the block editor, you can add different types of content by adding new blocks.

- Edit Page Attributes (Optional): In the sidebar settings for the page, under ‘Page Attributes’, you can set a parent page if you’re creating a subpage. You can also change the order of your pages when using a default menu by using the ‘Order’ field.
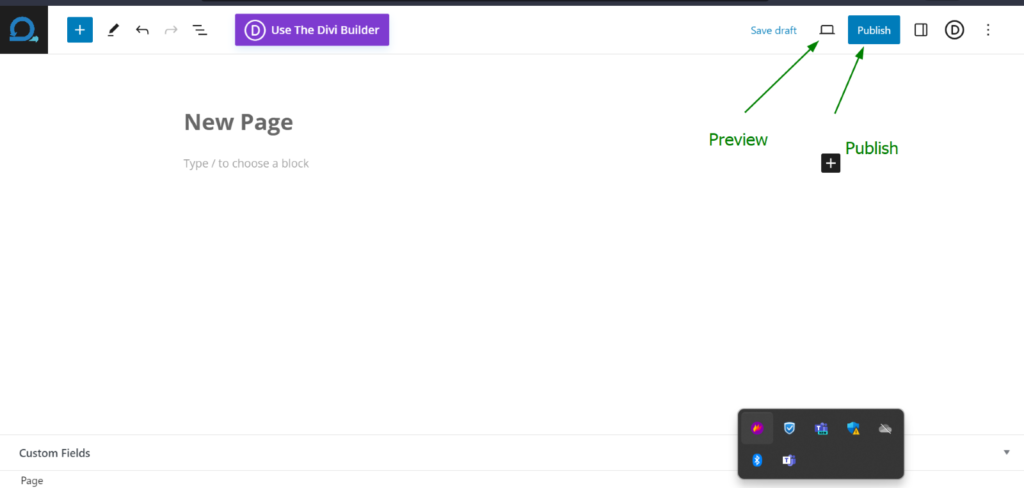
- Preview Your Page: Before publishing, it’s a good idea to preview your page to see how it will look. You can do this by clicking on the ‘Preview’ button at the top of the page.
- Publish Your Page: Once you’re happy with how your page looks, click on the ‘Publish’ button at the top of the page. Your new page is now live on your website.

Remember, you can edit your page at any time by going back to ‘Pages’ in your WordPress Dashboard and clicking on the page you want to edit. This will bring you back to the page editor where you can make any changes you need.

Resources:
Divi:
Divi is a powerful, flexible, and user-friendly WordPress theme and visual page builder developed by Elegant Themes. It’s designed to make it easy for users to create and customize their websites, whether they’re experienced developers or total beginners.
Key Features of Divi
- Visual Builder: Divi is best used in visual mode, which allows you to build your pages on the front-end of your website, seeing changes in real time.
- Design Control: Divi isn’t just a theme; it’s a complete design framework. You can design and customize every part of your website, from headers and footers to blog post templates and 404 pages.
- Theme Builder: Divi’s Theme Builder lets you construct theme templates and assign those custom templates to pages or posts across your site. It extends the power of the Divi Builder to all areas of the site, allowing you to build custom headers, footers, category pages, product templates, blog post templates, and more.
Getting Started with Divi
To start using Divi, you first need to install the Divi theme. From your WordPress dashboard, navigate to “Pages” and click on “Add New”. Give your page a title, then click “Use Divi Builder”. This will reload the page onto the front end of the website with the Divi Visual Builder enabled.
When your page reloads, you’ll notice three options: “Build From Scratch”, “Choose A Premade Layout”, and “Clone An Existing Page”.
- Build From Scratch: You can create a new page from scratch using the Divi Builder.
- Choose A Premade Layout: Divi comes with a library of premade layouts that you can use as a starting point for your pages.
- Clone An Existing Page: If you’ve already created a page that you like, you can clone it to create a new page with the same layout and settings.
Once you’ve chosen an option, you can start building your page. Divi uses a block-based system, so you can add, remove, and rearrange blocks to create your layout. You can also customize each block’s settings to control its appearance and behaviour.
Learning Divi
Elegant Themes provides a range of resources to help you learn how to use Divi. These include written tutorials that cover the basics of using Divi, as well as more advanced topics like customizing Divi and using the Divi Theme & Module Customizer. If you prefer learning through video, Elegant Themes has also created a series of video tutorials that cover every Divi subject, all integrated right inside of the Visual Builder.
In conclusion, Divi is a versatile and intuitive tool for building and customizing WordPress websites. Whether you’re a seasoned developer or a WordPress novice, Divi offers a wealth of features and resources to help you create a stunning, functional website.
Resources:
Best Practices:
When working with WordPress, there are several best practices that can help you create a functional and effective website. Here is a compilation of some key points:
- Choose a Suitable Theme: Your WordPress theme is the foundation of your website’s appearance. Look for themes that align with your brand’s aesthetics and resonate with your target audience. Consider the theme’s customization options, such as color schemes, fonts, and layout flexibility.
- Customize Visual Elements: Tailor the visual elements of your WordPress theme to match your brand identity. This includes color schemes, typography, and logo placement. Consistent visual branding across your website enhances brand recognition and user experience.
- Design a User-friendly Layout: Keep your layout clean and uncluttered, use ample white space, and ensure responsive design for a seamless experience across devices. Organize content logically with clear headings, subheadings, and paragraphs, and incorporate prominent call-to-action buttons.
- Optimize for Mobile Devices: With the increasing use of mobile devices, it’s crucial to ensure your WordPress website is mobile-responsive. Choose a mobile-friendly WordPress theme and test your website’s responsiveness using tools like Google’s Mobile-Friendly Test.
- Use Plugins Appropriately: WordPress plugins can enhance the functionality of your website, but overuse can impact website performance and SEO. Use plugins judiciously, and always ensure they are kept up to date.
- Follow SEO Best Practices: SEO is crucial for improving your website’s visibility in search engine results. This includes using keywords appropriately, creating quality content, optimizing page load speeds, and ensuring your website is mobile-friendly.
- Ensure Site Security: Keep your WordPress core, plugins, and themes updated to the latest versions to protect your site from vulnerabilities. Use strong, unique passwords for your WordPress admin area, and consider implementing two-factor authentication for added security.
- Regularly Review and Update: Continuously monitor your website’s performance and gather feedback from your target audience. Regularly review and analyse the data collected to identify areas for improvement and update your website accordingly.
Remember, creating a successful WordPress site involves a balance of good design, usability, and performance. By following these best practices, you can create a website that not only looks good but also serves your business goals effectively.
Mobile responsiveness:
Divi automatically makes your website mobile responsive by default. It uses a responsive grid system that adjusts the layout and column widths based on the screen size. However, it’s important to customize and optimize your content for optimal mobile viewing.
Resources:

0 Comments